
There’s also a setting option to let you set different facets of your form, including display name, font size, family, color, button text, label orientation, etc. Then, you can edit fields to your requirements. Instead of dragging and dropping, you have to click on an element, and it will be added to your form. 3: Formden Bootstrap Form Builderįormden is another lightweight and intuitive form builder that facilitates you to generate Bootstrap forms with various fields ranging from name, email, and subject to number, checkbox, and radio buttons. Moreover, the code is dynamically updated as your edit your form. You can also switch between the default and material design. There are a plethora of elements you can choose from: inputs, select, radio buttons, and checkboxes are to name a few. All you need to do is drag and drop components to your form area. You can create five types of forms with it: Login, Register, Subscription, Contact, and Save.Ĭreating a form is very easy with MDBootstrap.
#Bootstrap form builder open source generator
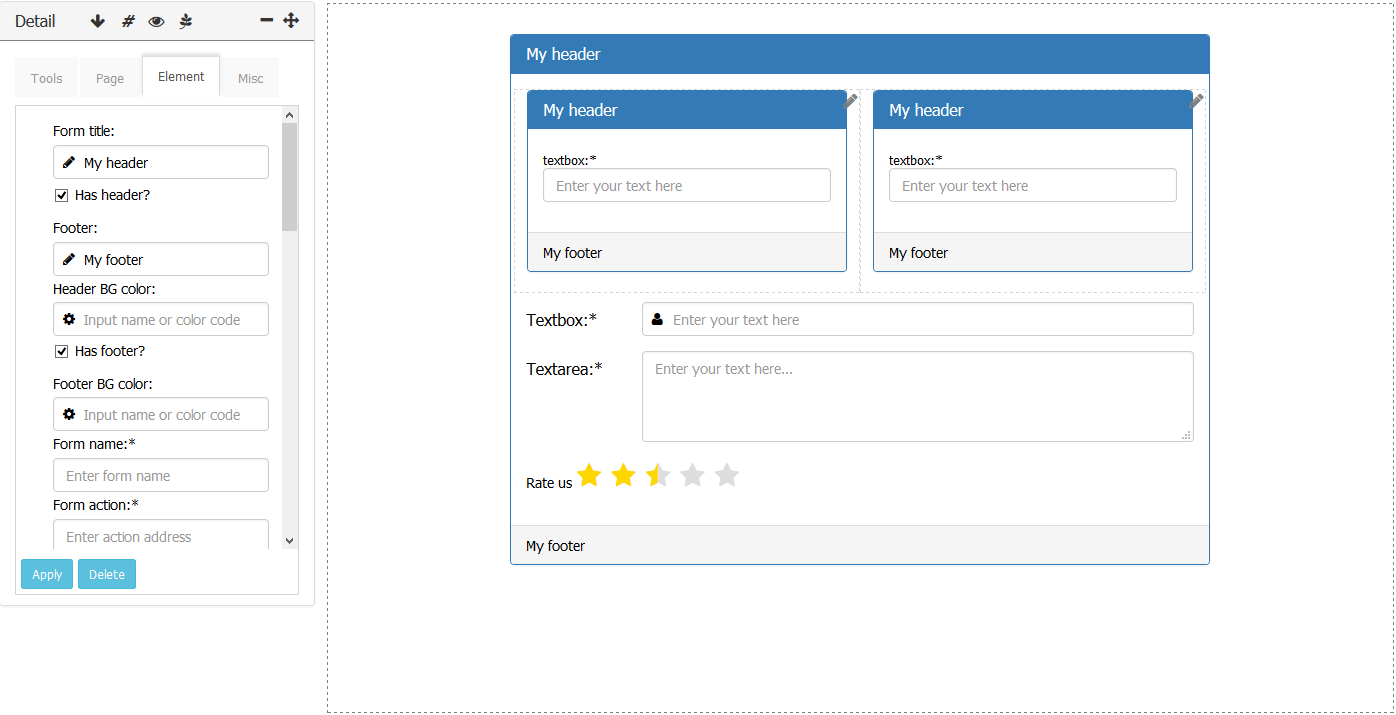
If you’re looking for an advanced Bootstrap form generator and builder, you should try drag and drop form builder by MDBootstrap.

Once your form is ready, copy the code and paste it on your site or app wherever you want the form to appear. Then, click on a particular element to configure. To generate a form, you’re required to drag and drop pre-built components into your form’s draggable area. It comes with drag and drops components using which you can easily create both simple and complex forms.

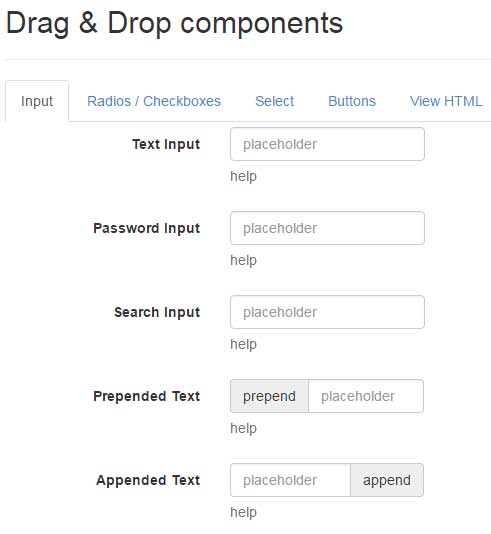
1: Bootsnippīootsnipp is one of the most popular bootstrap form builders among web designers and web developers. If you’re using Bootstrap, using these Bootstrap form builders can save you hundreds of programming hours. This is where the Bootstrap form builders prove handy.

Creating a form from scratch is a great idea, but it can take an unprecedented amount of time and effort to make it fully responsive and equipped with all the essential features.


 0 kommentar(er)
0 kommentar(er)
